


And all eight scholars point to the distinctive mechanisms Madison helped to fashion that were designed to protect against mob rule and promote deliberation on the public good. The members of the Madison Commission agree on many significant themes – how Madison understood the objectives of the Constitution he helped to frame how subsequent political, constitutional, and technological changes have challenged Madison’s assumptions and assumptions and possible ways to answer those challenges. In the essays that follow, each of the eight scholars offer insightful analyses of the Madisonian Constitution, the developments that have undermined its objectives, and possible solutions for its resurrection. Launched on Freedom Day in 2017, the Commission has brought together constitutional scholars, historians, and commentators from diverse perspectives to explore what James Madison would think of today’s presidency, Congress, courts, and media, and how we can restore Madisonian values today.

The National Constitution Center is pleased to present the work of our bipartisan Commission: A Madison Constitution for All.

#Responsive foundation framer code
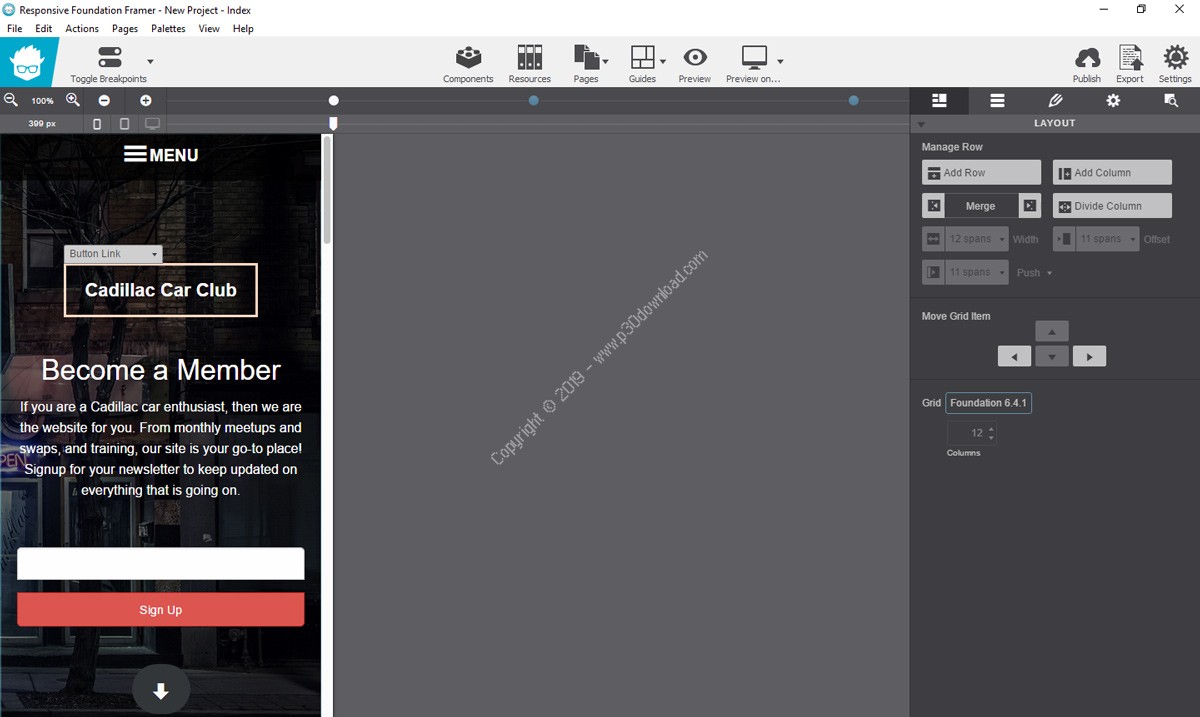
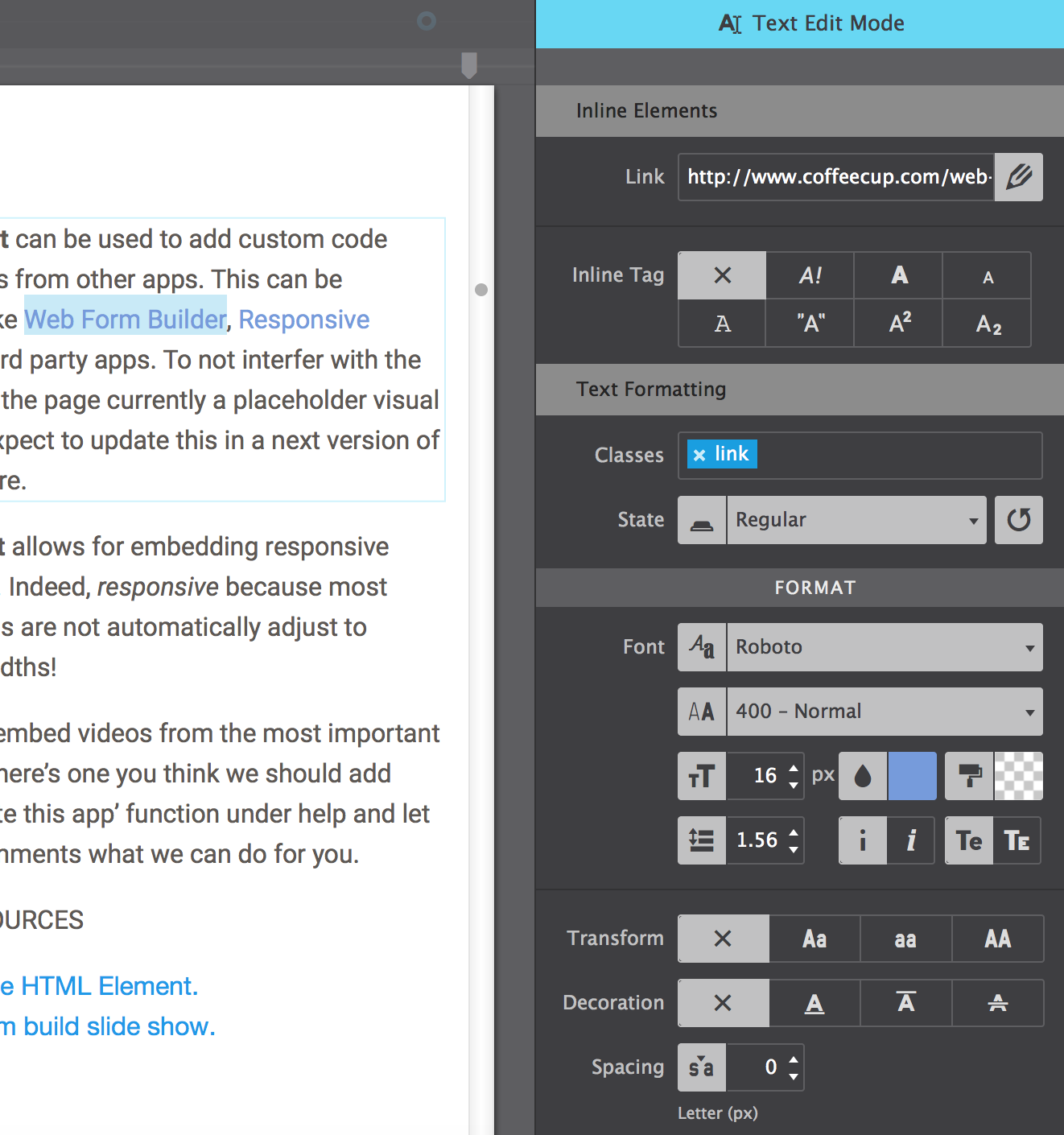
Nevertheless, editing is not possible, so further coding can only be done by exporting the code to a dedicated full-featured CSS development environment.Introduction: A Madisonian Constitution for All Browse and export the automatically-generated CSS codeĪs stated above, CoffeeCup Foundation Framer is mainly a visual application, but more experienced or CSS coding fanciers can use the built-in inspector to read the code. In other words, you can configure the website's description, main keywords, the header and the footer information. Each element can be customized by selecting its Foundation class, adjusting its attributes and transitions, configuring position, font styles, its background, border, and effects.Īdditionally, CoffeeCup Foundation Framer comes with a basic SEO management toolset. The layout management tools are one-click away, which enables you to easily modify the grid to build your webpage exactly the way you want to. Navigation options and selection tools are conveniently placed in the context menu, and you can jump from one page to another without effort. The toolbox of CoffeeCup Foundation Framer is one-click away, displayed side-by-side with the preview area. Set the visual style of webpages without worrying about the CSS code Furthermore, you can work with predefined menus, alerts, footers, and more. Its assortment of elements comprises text boxes and links, images, videos and HTML items, subgrids, containers, lists, as well as interactive objects, such as buttons, links, forms, input forms, and social icons. Relying on the popular Foundation front-end framework, it enables you to take advantage of a robust grid system and helpful JavaScript modules that, with a bit of knowledge and effort, can make your website look stylish.ĬoffeeCup Foundation Framer includes a few templates and predefined styles to help you get started, but once you get acquainted with its tools, you can create new pages from scratch.
#Responsive foundation framer plus
The major plus of CoffeeCup Foundation Framer is that it enables you to focus on the look and layout of the webpage, rather than writing code. Visual designer powered up by the Foundation front-end framework Nevertheless, if you are more of a design-oriented person rather than a coder, then an application such as CoffeeCup Foundation Framer will surely seem appealing to you. Creating a visually-engaging and responsive website requires you to become familiar with the latest technologies.


 0 kommentar(er)
0 kommentar(er)
